|
2017-08-18 11:27 来源:人人都是产品经理 设计 可用性测试在整个表单设计中是绝对不可或缺的,经常通过测试来验证设计和构思,能够让你的产品设计更加优秀。
表单设计中,各种设计模式和技巧已经越来越成熟了。在诸多设计技巧当中,悬浮标签这一设计手法,应该是对于用户体验提升最明显的一种。早在2013年8月的时候,我第一次考虑在自己设计的表单中运用悬浮标签,这个想法很简单,在占位符文本中,借助动画加入一个图标显示,确保用户不会在填写过程中迷失。
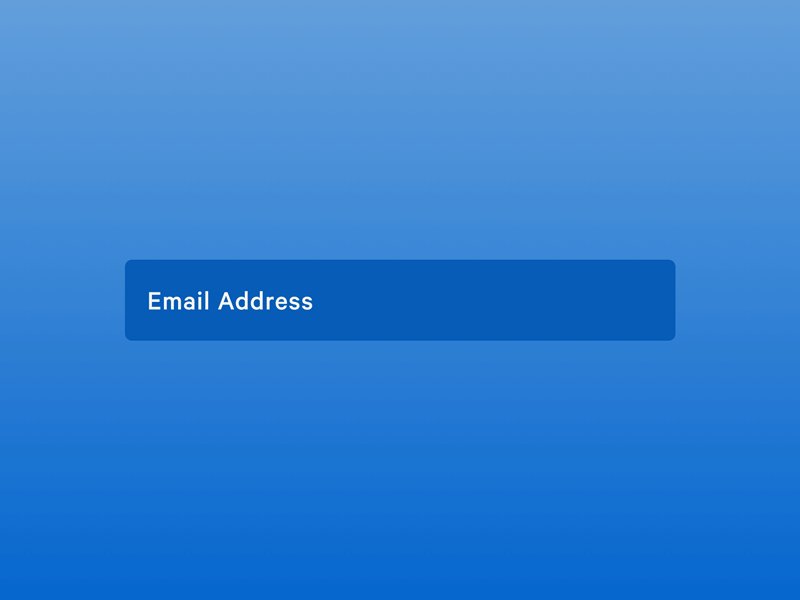
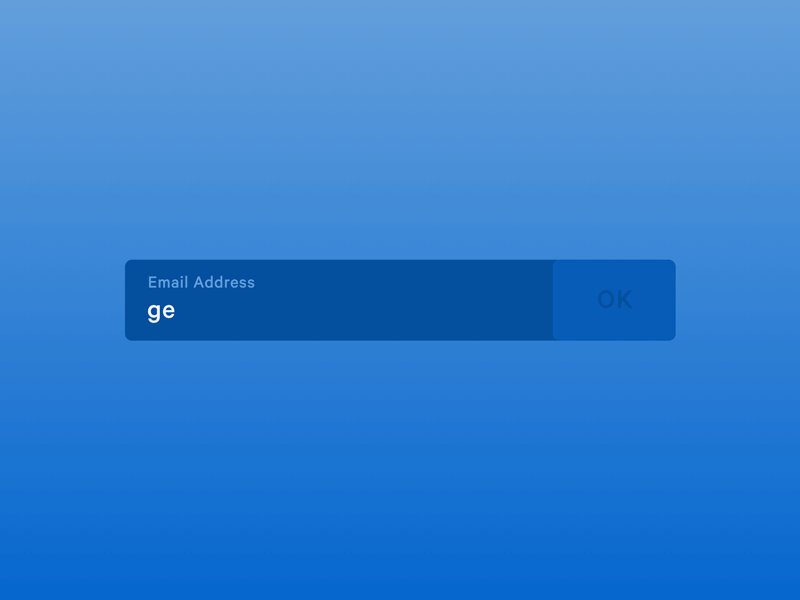
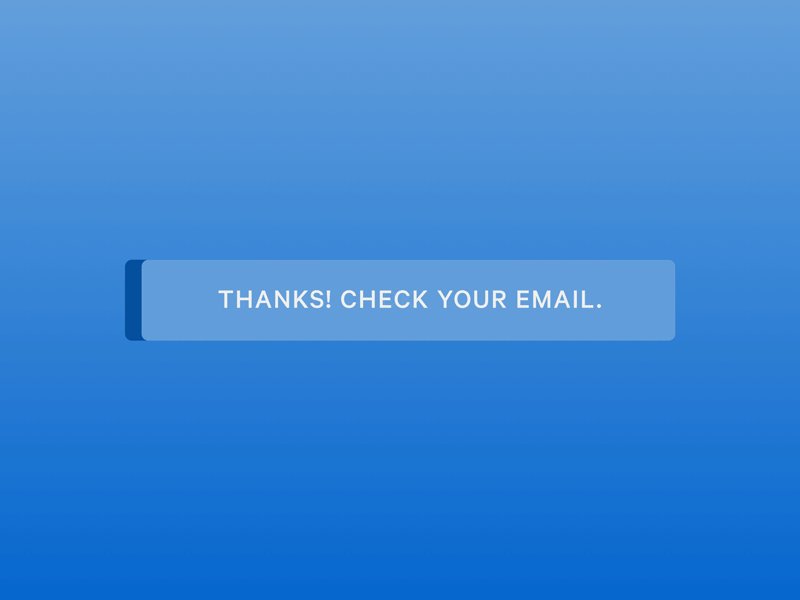
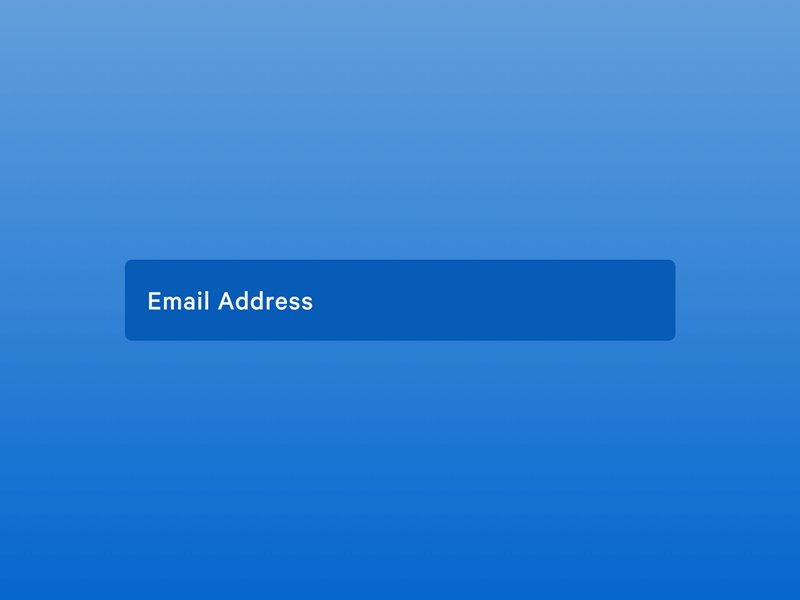
悬浮标签最初的形态:文本占位符旁边的小图标动画。 这一想法随着时间的推移而逐步改变。悬浮的图标动效没有达成目的,因为没有相互搭配的标签,其实还是不够清晰。但是随之而来的,就是悬浮标签设计了。现在,悬浮标签和动画结合到了一起,当用户点击输入框的时候,作为占位符的文本标签会向上浮动到输入框的上方,兼顾了UI的清晰简洁,也让用户通过动画明白了标签和输入内容的关系,还通过色彩让用户明白哪个输入框正处于活动状态。
第二个版本:悬浮标签 悬浮标签的优势很明显,简洁,节省空间,清晰,开奖,而且可用性良好。 顶部固定标签 vs 悬浮标签模式
1、固定标签让用户需要浏览更多内容 虽然同样都只有四个字段,但是当你采用顶部固定标签的时候,用户其实需要浏览的更多的内容,因为需要查看的元素有8个。 标签和需要输入的空白字段是完全分开的8个元素。当用户的视觉在处理这些信息的时候,会自然地觉得信息量比较密集,感觉上要处理的内容是比较密集的。 2、提交数据前最后的检查 表单填写完成之后,用户通常是会快速地检查一遍其中内容的正确性,再提交的。用户必须上下扫视输入内容和对应标签来匹配,确保填写的字段是正确的。这个时候,输入框的边界会阻挡视线,即使借助相关元素靠近原则来设计的空间关系,在这个过程中也不会显得那么清晰而明显,这一切都会让最后的检查工作变得不那么快速。 除此之外,还有一种设计模式是让标签作为占位符置于输入框中,当用户点击输入时候就自动消失。这种设计固然简约,但是用户在输入的时候很容易忘记他们需要输入的字段是什么,也会产生问题。
而第三种解决方案就是我们现在所说的悬浮标签,它结合了前面两者的优点,又成功的规避了两者的缺陷。降低了第一种模式的视觉障碍,保持了简约的设计,同时,标签在用户输入的时候会自动上浮不会消失,不会让用户感到迷惑。 3、字段和焦点 在表单设计中,视觉的焦点控制也是颇为重要的因素。当用户在输入过程中不断在输入框和键盘之间切换,完成输入之后还要检查输入的内容,确保所有的字段都填写正确了。 这种局面下,我们可以对比之前说的三种模式下的字段的视觉识别度:
第一种是顶部固定标签设计,字段突出,标签的识别度不足(为了区分,通常会这么设计); 第二种是用户输入时字段消失,这种模式下字段足够突出,但是文本标签就完全看不到了,用户无从判断输入内容是否符合要求; 第三种是悬浮标签,标签和字段内容有色彩和尺寸区分,并且边框和标签都围绕着字段,主次分明。 4、提交时的报错信息
在三种模式中,当用户输入错误的时候,表单需要即时报错让用户调整内容填写。而这种需求下,顶部固定标签的设计模式和悬浮标签模式下都能更为清晰地传递报错信息,而输入时隐藏标签的设计则只能通过输入框色彩来识别,相对识别度较差。 最后还是绕不开测试 (责任编辑:本港台直播) |