|
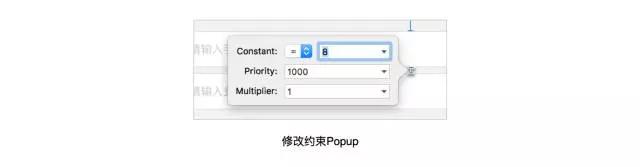
最后将左右两个StackView再放进一个StackView里面,根据需要在Spacing 里面调整它们之间的距离。将这个总的StackView放到你想要的位置就完成了。要添加新的一行,只需要将它们拖进之前设置好的StackView里就可以了。 StackView背后使用的也是AutoLayout,所以你还可以在StackView里面添加约束,做出更复杂的页面布局。 事实上苹果建议你将StackView作为一个最基础的元素来构建你的整个页面,因为它实在是太方便了。 1约束的优先级 Constraint Priorities 我在之前讲过,只有当能从你给的约束关系中推断出位置和大小信息,而且还没有冲突时,才能通过。 在现实开发中,有可能会出现约束之间冲突的情况,这时候我们该如何处理呢?实际上不是所有的约束都是必须满足的。还记得我在上篇文章中讲过的双击修改约束吗?双击约束线后会弹出这样一个Popup,其中第二行的Priority 就是这个约束的优先级。 你可以给约束设定一个优先级,从0到1000,默认约束的优先级为1000,也就是说是必须满足的。但如果你将优先级调整到0到999之间,那就意味着这个约束并不是必须满足的,而是根据实际情况来取舍。当出现冲突时,AutoLayout会根据Priority数值的大小来选择优先满足哪些约束,数值越高,就越优先满足。 可是我们不该在一开始就避免去设置有冲突的约束么?如果我们一开始就去避免这个问题,那优先级还有什么用? 下面我讲一个例子来演示一下约束优先级的实际应用。 假设我们在做一个软件,在这个软件里我们给出了两种基本的操作:打赏 和 支持。 规则是这样的:打赏就是你给这个作者一定的虚拟币,每个用户可以进行无限次数的打赏。 支持,则更多的是精神上的自持,每个用户对于某个特定的观点只能支持一次。 通过以上的描述我们可以设计这样两个按钮: 因为支持按钮只有一次点击机会,所以当支持按钮点击过后它就变成不可点击状态,它的使命也就完成了。 但是,既然“支持”这个按钮点过以后就失效了,为什么不将它拿掉不显示呢。可是如果去掉支持按钮,直播,那么和支持按钮相关的约束都没有了,打赏按钮的宽度是没有被定义的。该如何来解决这个问题呢? 答案就是再创建一个约束,将打赏的尾部和屏幕最右边的距离设置为10 。这样打赏按钮的尾部有了两个约束了,一个说我要和支持按钮保持10的距离,一个说我要和屏幕的右边保持10的距离,显然这两个约束是冲突的。解决这个冲突的办法就是将新加的约束的优先级降低。在下图我用虚线表示。 这样初始状态时,因为第二个约束并不是必须满足的,所以一开始是被舍弃的。但是当支持按钮被移除后,这个新加的按钮正好能派上用处。这样页面就变成了这样:
2约束不一定是固定值 前面我讲的约束都是一个固定的数值,但实际上着并不是必须要这样的。你可以设置他们之间的关系,大于等于某个值,等于某个值,小于等于某个值。再看一下修改约束的Popup,第一个选项就是让你选择这个关系,只不过默认的是等于。
下面再看一个实际情况。 (责任编辑:本港台直播) |