|
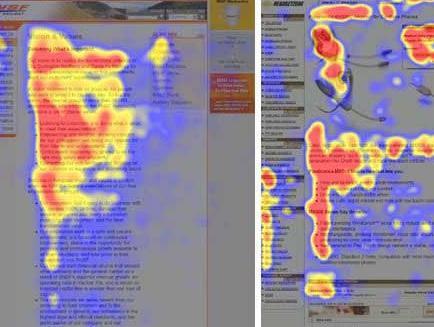
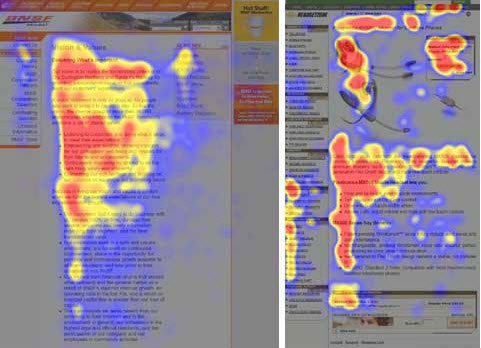
如果网站的用户体验不佳,你很有可能因此丢掉很多转化的机会 在帮助网站运营人员和设计师们了解用户如何浏览网站方面,眼动追踪的应用非常有效。许多权威的专家和机构已经在这一领域研究了数十年。 下面是关于眼动追踪应用的五个结论,可能会对你的网站运营工作有一些帮助哦 :) 1. 用户的行为模式是可以被预测的 2006年,研究者Jakob Nielsen发现:大体而言,我们浏览网页的过程都是一个可以预测的模式。 用户会在几秒钟内,以一个F形状的观测模式,快速浏览完网页的主要内容。 首先,开奖,他们从左到右浏览网页; 然后,他们回到页面左侧,在更靠下的位置再次开始向右浏览; 最后,他们还会回到左侧,并开始向下滚动页面。 Nielsen在三种类型的网站上发现了这种F型趋势,关于我们页面、电商和搜索引擎结果页面。他发现F图案是普遍存在的—— “就好像是个精心设定好的用户浏览行为”
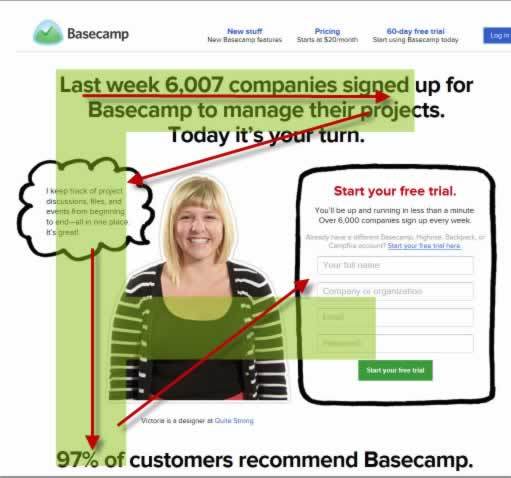
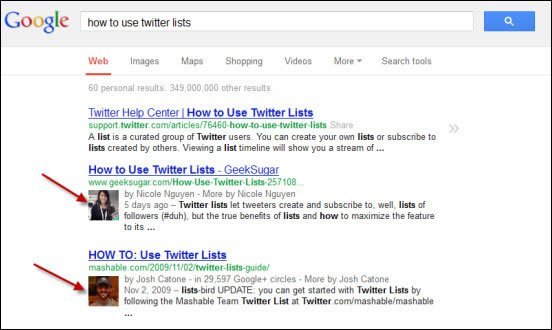
技巧打包:既然知道用户会以F型的模式浏览你的网站,那就确保你最重要的内容和召唤按钮(Call-to-action:页面上醒目突出的按钮,用于“召唤”用户点击这个按钮,比如“立即注册”按钮)都遵循这个浏览所经过的路径来放置。 注意下面这个登录页是如何利用F型模式的。一个网站用户的注意力会跟随红色箭头的轨迹,最终到达免费试用报名处。
2. “F”型的浏览模式也会失效 如果对比带有具体目标的搜索和漫无目的的浏览这两种访问行为的话,你会发现它们有着完全不同的浏览模式。 “在漫无目的的浏览情况下,用户从左到右逐行地查阅所有的内容,直至滚动到达页面底部。而在搜索情况下,他们的眼动轨迹非常不规律,似乎直接跳过了整个页面” 这项研究显示,当用户有明确目标时,他们很可能会放弃平时的眼动习惯,更随意地浏览来快速地找到目标。可能是因为人们有一种天然的冲动,当明确知道自己想要什么的时候,他们会试图更快速地寻找信息。 如果你用过热图工具的话,你会发现有时候网站的导航栏部分聚集了大量的点击。这有可能是带有明确意图的用户所留下的踪迹。我们来看一下例子:
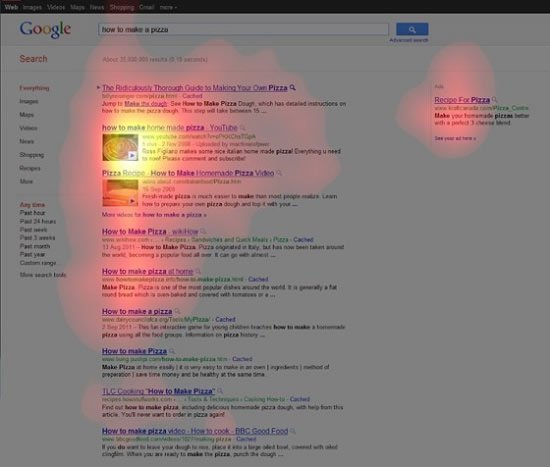
以上图为例,使用Ptengine(铂金分析)呈现出来的某网站热图,我们可以很直接地看到在导航部分聚集了大量的点击。这种情况的发生有两种可能: 导航的设计喧宾夺主,使得用户没有浏览这个页面的内容就跳到了其他地方; 一些老用户(returning visitors)带有目的性的浏览。 在Ptengine的热图中进行新访和回访用户的细分和对比,就可以轻易判断出你网站的用户访问行为属于哪一类型。 注意:当你发现所有新访问的用户也在导航栏处产生了大量点击,而且没有访问深度的时候,那就说明你的导航栏设计很有问题,因为你一般会希望新访问用户浏览完页面的所有内容后再跳去其他页面。 技巧打包:列一个具体目标的清单,看看你的用户们想要从你的网站上获取什么。因为你很难预测到你的网站用户们到底想要什么,所以利用像Ptengine一样的热图工具做一些具体目标的点击率测试就很重要。 3. 视觉感受非常关键 去年十月,SEOmoz发表了一项对谷歌搜索结果页的研究。在搜索视频的结果页中,我们发现第一个缩略图要远远比第二个更加引人注目。 “虽然个体的实验结果很难形成明确的结论,但它的确证明了被测试者的注意力始终聚焦在第一个视频缩略图上,而往往忽略了其他形式下最匹配的结果,以及另外的缩略图”。
技巧打包:人们非常关注第一个到来的是什么,如果它恰巧是个有视觉魅力的东西,那它会吸走你所有的注意力。
4. 用户会忽略网页头屏的大Banner 在2007年的研究中,Jakob Nielsen曾使用“banner blindness”来形容这种趋势:人们已经越来越习惯地忽略广告。在这项研究中,Nielsen说道: (责任编辑:本港台直播) |