|
vue2.0发布了,那么还在用vue1.x的你,是时候更新知识库了,那么到底更新了哪些呢,且看今天由@Terry带来的分享。 正文从这开始~ 应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中。 改变状态的唯一方式是提交mutations,这是个同步的事务。 异步逻辑应该封装在action 中。 只要你遵循这些规则,怎么构建你的项目的结构就取决于你了。如果你的 store 文件非常大,仅仅拆分成 action、mutation 和 getter 多个文件即可。 对于稍微复杂点的应用,我们可能都需要用到模块。下面是一个简单的项目架构:
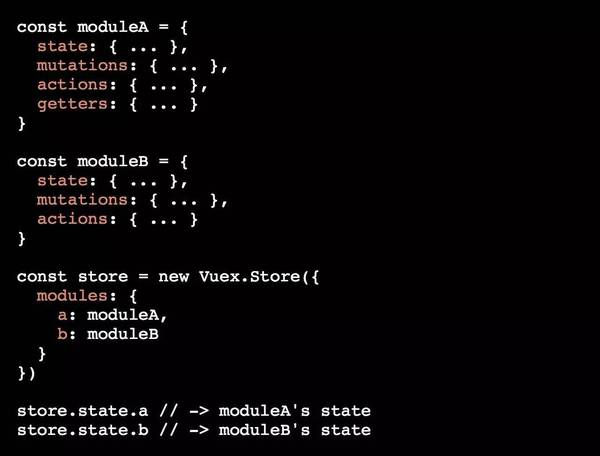
关于更多,查看 购物车实例。 Modules 由于使用了单一状态树,应用的所有状态都包含在一个大对象内。但是,随着我们应用规模的不断增长,这个Store变得非常臃肿。 为了解决这个问题,Vuex 允许我们把 store 分 module(模块)。每一个模块包含各自的状态、mutation、action 和 getter,甚至是嵌套模块, 如下就是它的组织方式:
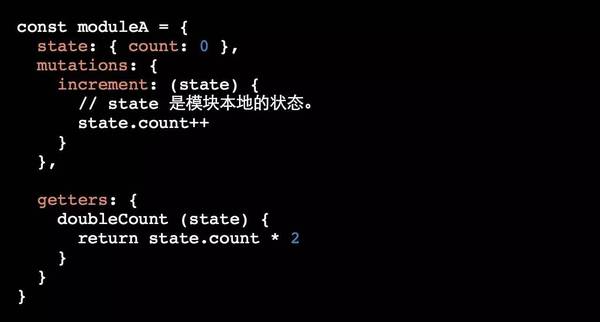
模块本地状态 模块的 mutations 和 getters方法第一个接收参数是模块的本地状态。
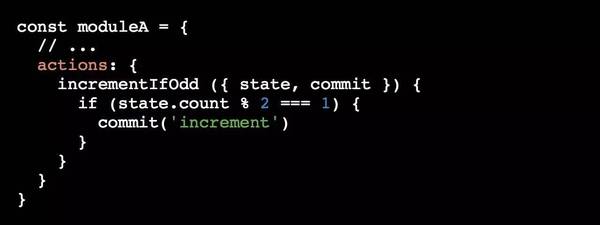
相似地,在模块的 actions 中,context.state 暴露的是本地状态, context.rootState暴露的才是根状态。
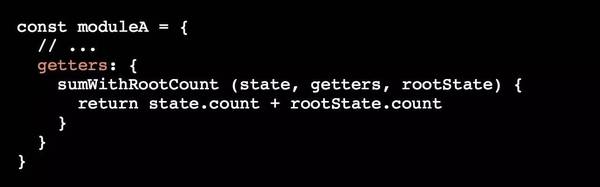
在模块的 getters 内,根状态也会作为第三个参数暴露。
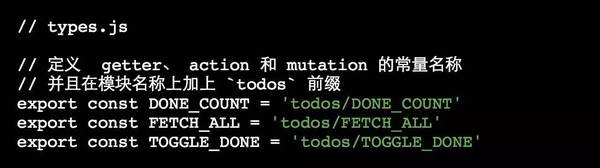
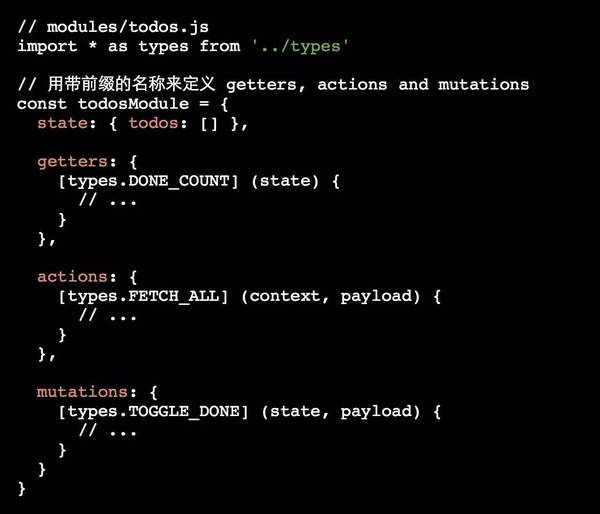
命名空间 要注意,模块内的 actions、mutations 以及 getters 依然注册在全局命名空间内 —— 这就会让多个模块响应同一种 mutation/action 类型。你可以在模块的名称中加入前缀或者后缀来设定命名空间,从而避免命名冲突。如果你的 Vuex 模块是一个可复用的,执行环境也未知的,那你就应该这么干了。距离,我们想要创建一个 todos 模块:
注册动态模块 你可以用 store.registerModule 方法在 store 创建之后注册一个模块:
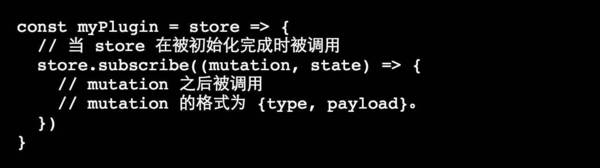
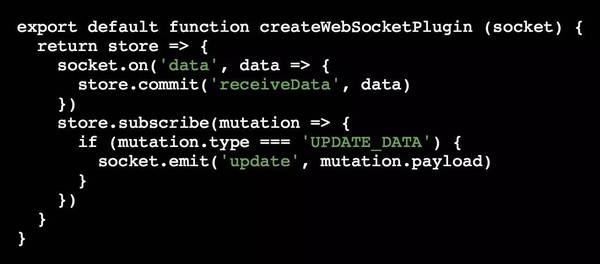
模块的 store.state.myModule 暴露为模块的状态。 其他的 Vue 插件可以为应用的 store 附加一个模块,然后通过动态注册就可以使用 Vuex 的状态管理功能了。例如,vuex-router-sync 库,直播,通过在一个动态注册的模块中管理应用的路由状态,从而将 vue-router 和 vuex 集成。 你也能用 store.unregisterModule(moduleName) 移除动态注册过的模块。但是你不能用这个方法移除静态的模块(也就是在 store 创建的时候声明的模块)。 Plugins Vuex 的 store 接收 plugins 选项,这个选项暴露出每个 mutation 的钩子。一个 Vuex 的插件就是一个简单的方法,接收 sotre 作为唯一参数:
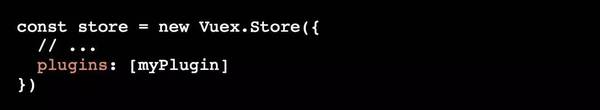
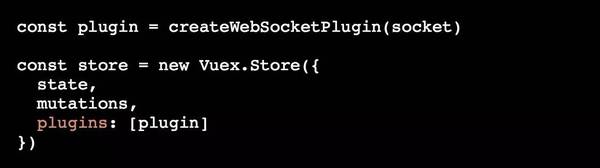
然后像这样使用:
在插件内提交 Mutations 插件不能直接修改状态 - 这就像你的组件,它们只能被 mutations 来触发改变。 通过提交 mutations,插件可以用来同步数据源到 store。例如, 为了同步 websocket 数据源到 store (这只是为说明用法的例子,在实际中,createPlugin 方法会附加更多的可选项,来完成复杂的任务)。
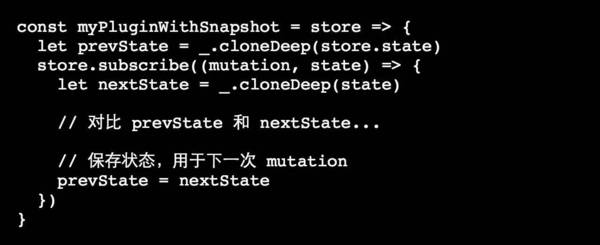
生成状态快照 有时候插件想获取状态 “快照” 和状态的改变前后的变化。为了实现这些功能,需要对状态对象进行深拷贝:
** 生成状态快照的插件只能在开发阶段使用,使用 Webpack 或 Browserify,让构建工具帮我们处理:
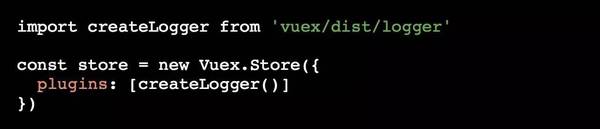
插件默认会被起用。为了发布产品,你需要用 Webpack 的 DefinePlugin 或者 Browserify 的 envify 来转换 process.env.NODE_ENV !== 'production' 的值为 false。 内置 Logger 插件 如果你正在使用 vue-devtools,你可能不需要。 Vuex 带来一个日志插件用于一般的调试:
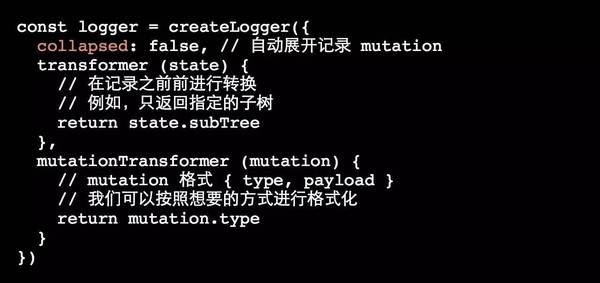
createLogger 方法有几个配置项:
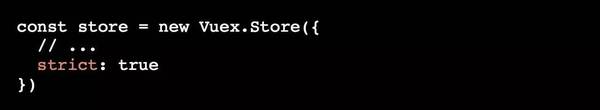
日志插件还可以直接通过 <> 标签, 然后它会提供全局方法 createVuexLogger 。 要注意,logger 插件会生成状态快照,所以仅在开发环境使用。 严格模式 要启用严格模式,只需在创建 Vuex store 的时候简单地传入 strict: true。
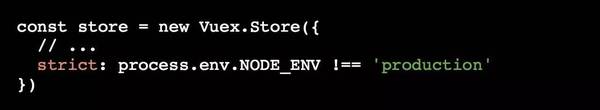
在严格模式下,只要 Vuex 状态在 mutation 方法外被修改就会抛出错误。这确保了所有状态修改都会明确的被调试工具跟踪。 开发阶段 vs. 发布阶段 不要在发布阶段开启严格模式! 严格模式会对状态树进行深度监测来检测不合适的修改 —— 确保在发布阶段关闭它避免性能损耗。 跟处理插件的情况类似,我们可以让构建工具来处理:
相关引用 (责任编辑:本港台直播) |