|
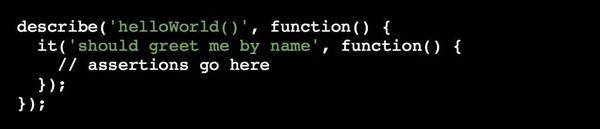
Mocha和Jasmine是两个流行的库,有时候称为测试框架,可以帮助你编写测试。他们的API十分类似;你描述应该出现的行为,然后使用断言测试它。
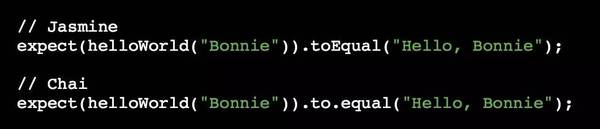
Mocha实际上没有内置断言库,因此,大多数开发人员都会将它同Chai结合使用。它们的断言语法类似:
为了运行测试,Mocha提供了一个命令行工具,而Jasmine没有。许多开发人员使用Karma,这是一个测试执行器,既可以运行Jasmine风格的测试,也可以运行Mocha风格的测试。 那很适合单元测试;对于基于Java的集成测试,我们需要更多工具。在前端领域,集成测试通常涉及使用一个浏览器实际地渲染和加载页面,模拟用户交互,并检查结果。 Selenium是一个Web驱动程序,通常可以用于这些测试。你需要为Selenium配备一个浏览器驱动程序,以便它能够启动浏览器。PhantomJS是一个所谓的无头浏览器——它运行时没有图形用户界面——通常用于测试中。由于它们不需要GUI,所以无头浏览器对自动化测试而言非常有用。你可能会发现Sinon有用;它提供了一个模拟服务器,可以用于模拟AJAX请求的响应。 你还可以设置Java测试同持续集成(CI)系统一起运行,如Jenkins或Travis。 Java测试工具有大量堪称完美的选择。对于新项目,我常常选择Karma和Jasmine,并使用PhantomJS作为测试浏览器,但Mocha + Chai也是一个不错的选择。
那么我如何入手呢? 我整理了一个GitHub库,里面包含一个基本的前端开发配置:https://github.com/bonniee/react-starter。 它使用: React; Babel转译; Webpack构建; ES6语法(针对React类和模块导出); Karma + Jasmine + PhantomJS测试; 让我们稍微详细地讨论下。React是我们使用的框架,它让我们可以更轻松地创建交互式站点。(你描述UI,atv,React会为你渲染并处理DOM操作。)我们将编写符合ES6规范的Java代码。Webpack会使用Babel将ES6 Java代码转译成兼容ES5的Java代码。Webpack还会管理依赖和模块导入。最后,我们使用Karma和PhantomJS运行测试,并使用Jasmine库编写这些测试。
首先,确保你有一个可用的npm版本。然后,安装这个GitHub库的依赖,并开始使用:
然后,使用它进行开发,运行:
这会指示webpack监视项目,并在Java文件变化时重新编译它。想要查看应用程序,就需要启动一个本地服务器。在OS X或Linux上,使用Python很容易做到:
……你已经准备好开始了!编辑app.js或Hello.js增加更多的React组件,并使用npm test来运行测试。 (责任编辑:本港台直播) |