|
而上面这个关于图标历史的网站就展示了多年来图标风格的演变,这个网站本身研究的内容就已经很酷了,更别说其中所承载的风格多样的图标了。 这些图标所呈现出来的风格、色彩、使用方法和规格都非常值得研究学习。 6、稍加调整
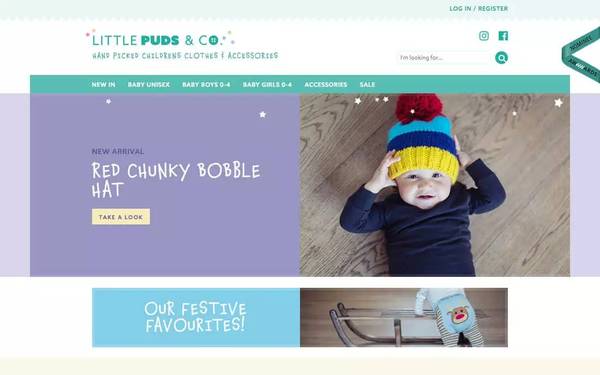
虽然图标是可以自由设计的,但是许多特定功能、特定场合所能使用的图标最好不要标新立异,比如社交媒体链接、搜索、购物车、导航箭头等图标。这些图标的基本特征是约定俗成的,太过“富有创意”的构思可能会毁掉它们的基本可用性。 不过你可以在这些图标的样式上动脑筋。 调整色彩、修改形状,甚至重新绘制。而这其中,最主要的诀窍在于,保持基本的视觉识别度的前提下,加入一些独特的构思,确保用户不会质疑图标本身的含义。 简单的修改其实能做的事情不少。 将图标有针对性的结合你的整体设计来进行修改,让它们更加贴合你的设计和风格。优设的这篇进阶技巧文应该能帮到你:《提高可用性!6个新人进阶该学的图标设计小技巧》 Little Puds & Co.的网站就是这么做的。 这个品牌色本身是玛卡龙绿,为了让网站的整体风格保持一致,设计师将社交媒体链接和搜索按钮的色彩都调整成了品牌色,这样保持了视觉的一致性,又不会质疑图标本身的功能。 7、自定义手绘
图标本身可以视作为一个微缩的图画,虽然图标大多趋向于扁平风,并且其中相当一部分是采用线条勾勒的,但是图标本身还是能玩出很多花样的,尤其是当你想玩出属于自己的风格的时候。 最典型的就是采用自己手绘的图标,这样的图标通常很难划归到常见的分类中,但是他们有明显带有个人风格。手绘图标本身就是一种带有品牌属性的东西。 所以,你可以参考Infinity Foods 的设计。你可以打开他们的网站,看看他们全套的图标都是怎么设计的,这种个人风格浓郁的设计,本身就足以营造出区别于同行的特色。 不过如果你想知道那些扁平风线性图标是怎么画出来的话,这个教程就非常适合你了:《AI教程!手把手教你绘制扁平化的线性图标》 结语 虽然图标设计可能是设计项目中被考虑的最少的元素,但是它们可能是最有趣的设计元素之一。一套精心设计的图标用好了,能给整个设计增色不少。 (责任编辑:本港台直播) |