|
欢迎到早读课投稿,投稿邮箱:[email protected] 1、强化视觉
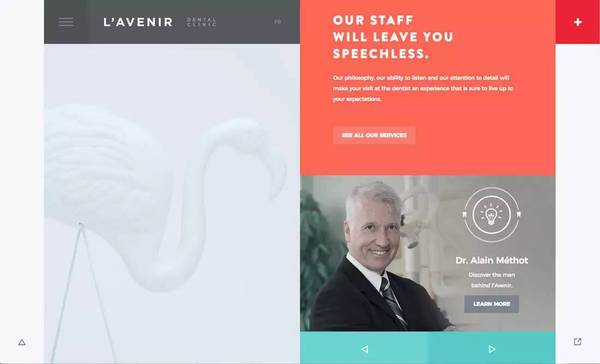
并不是所有的图片都能给用户带来惊艳的感觉,很多时候,图片也不足以撑起整个设计的视觉和形式感。 这个时候,图标的重要性就凸显出来了。许多有趣的图标和图片结合起来使用,能够强化图片的内容,提供额外的信息,给予用户以交互的提示,从视觉、交互、体验三个层面对设计进行提升。 以上面的牙医诊所的网站为例,整体的设计就颇为有趣,亲切,直播,且充满活力。网页中的人物角色旁边的灯泡图标中,就加入了牙齿的元素,非常点题。 网页左右侧的色彩对比也平衡了整体视觉,左侧偏白的部分和白色的图标相互呼应。网页其他的地方也合理地运用小图标来强化视觉。 2、引导交互
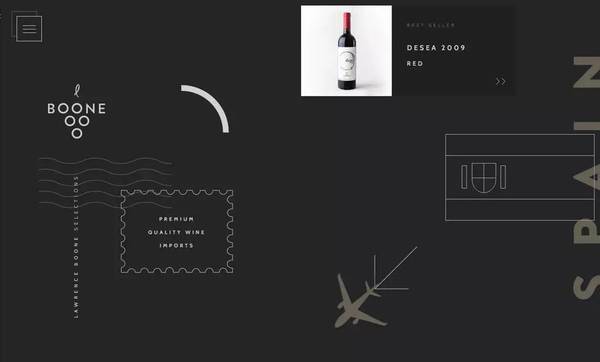
尽管有许多网页和APP模板中都会采用三栏式的图片+文字的布局,但实际上图标并不需要在特定的地方出现。 图标本身是驱动整个界面交互性的一个关键元素,它可以出现在各个不同的地方,也可以结合视差滚动的设计手法,让图片随着滚动而不断运动,横跨多屏,引导用户与屏幕不停地互动。 Boone Selections这个网站就使用各种图片展现了葡萄酒从生产到运输的流程,借助图标来驱动整个视觉,引导用户不停的滚动浏览。 随着用户的滚动,图标和各种元素之间不断地进行互动。 3、使用动效
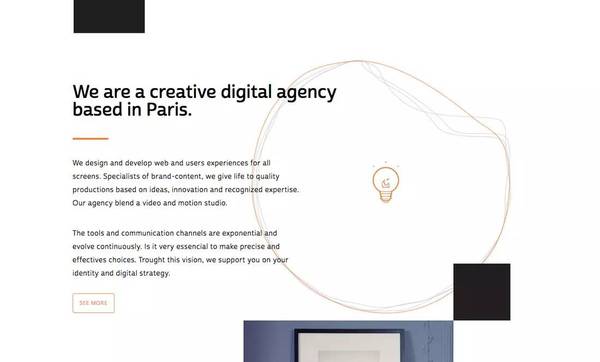
虽然我们看到的绝大多数的图标都是静态的,但是从来没有人规定死它们必须是静止的。那么,就让图标动起来吧! 不过,动态图标的设计也应该是有规则、有目的的。 优秀的动态图标的运动方式和内容应该是有关联的,同时它的运动速度应该是适中的,因为过快的变化可能会让用户猝不及防,但是太慢了又会让用户等待太久。 控制好节奏,动效会非常的令人着迷。 Sweet Punk这个网站同样采用了灯泡这样的图标元素,但是和之前的案例不同的地方在于,设计师在其中暗藏了许多可用鼠标光标触发的动效。 围绕着灯泡的三圈线条会缓慢的浮动,当光标靠近的时候会靠近光标,如同活物一样。而当光标移动到灯泡上的时候,其中的火焰会快速地闪动,速度非常快,和周围的动效形成速度差。 4、创建图标集群
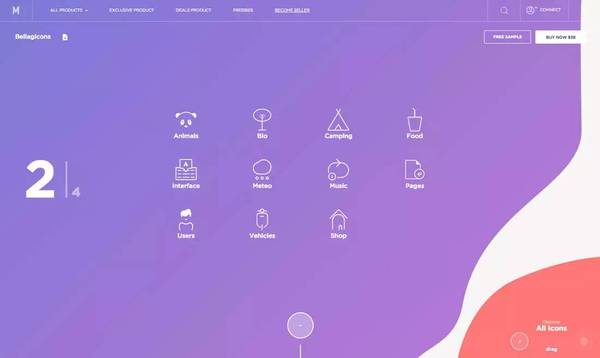
不同形状、不同风格的图标一旦成群结对地出现在屏幕上,总能带来不一样的体验。 虽然这样的应用方式常见于图标推荐类的网站,但是它实际上有着更为广泛的应用范畴。 你可以考虑将图标摆成不同的阵列,如果你想强化视觉,甚至可以将图标放大来使用。 图标本身可以用作链接的如何,也可以单纯只是当作指引性的图片。图标集群可以用很多图标,也可以只包含两三个。 如何使用,使用多少,更多取决于你的设计决策过程。 使用图标集群的一个重要好处在于,它会让你跳出日常图标的使用窠臼,重新思考图标的使用方法。 它的另外一个好处在于,你可以基于某个图标包来设计,也可以根据需求自定义。 这个时候,你可以一边“玩弄”图标,一边做设计。 5、结合流行元素
图标是整个设计项目的诸多组成部分之一,它需要契合整个设计策略。仔细审视你所需要设计的内容和风格,再将图标和流行的元素结合起来,营造出符合现代风格的美学特征。 图标的一大特色就是它的灵活性。 它从形状到细节都可以充满艺术性,从手绘风到扁平化,从精致拟物到艺术化处理都很容易实现。一旦你确定了整体风格,设计一套风格匹配的图标并不是太难的事情。 (责任编辑:本港台直播) |