|
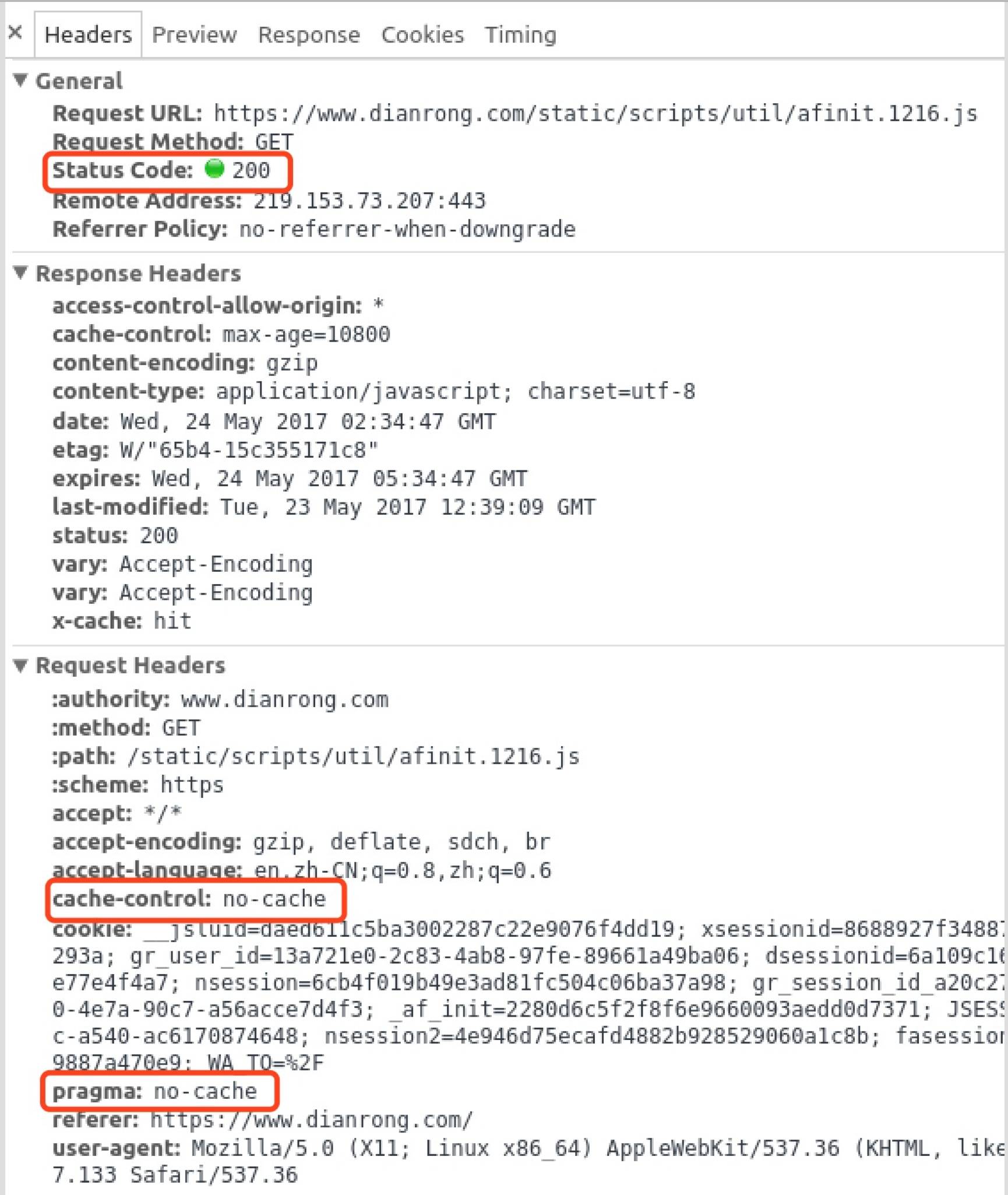
当缓存过期,即再次请求时与首次请求间隔时间超过了Cache-Control:max-age=XXXX定义的时间。则浏览器会发送请求至服务器并在请求头中带上参数If-Modified-Since,以供服务器来验证资源是否有修改。如果有修改则下载最新内容,返回status code 200。如果没有更改,则返回status code 304,浏览器继续使用缓存内容。缓存的有效时间从本次请求开始重新定义,以响应头Cache-Control的值为准。 3、Etag和If-None-Match Etag和Last-Modified一样也是用作缓存验证的。Last-Modified是一种弱验证,因为仅能验证资源的最后修改时间。而Etag则是一种强验证,主要为了解决 Last-Modified 无法解决的一些问题。例如在1秒内多次修改了文件内容(Last-Modified只能验证到秒级)。再比如我们虽然修改了文件,但是并没有更改内容,此时当然不希望浏览器重新下载资源。 我们经常看到的Etag值都是服务端根据一定算法得到的类似于MD5一样的唯一标识符。当请求的响应头中有Etag值时,浏览器会在后续的请求中加上If-None-Match字段(值与上一次请求时Etag的值一样)。如果同时启用了Last-Modified和Etag来验证缓存的话,则意味着这两项都得验证通过才能返回304。 需要注意的是,如果资源用到了CDN存储,需要这些服务器上计算ETag唯一值的算法保持一致,才不会导致明明同一个文件,在不同服务器上生成的ETag却不一样。 4、用户行为 如果用户单击了刷新,则浏览器在重新请求资源时,会在请求头部加上Cache-Control:max-age=0强制使缓存过期。这意味着需要重新发送请求至服务器验证缓存,根据验证结果返回200或者304(注:新版chrome浏览器在刷新时只要缓存未过期,则直接使用缓存,不发送请求至服务器进行缓存验证)。下图是我通过firefox截取的刷新后的js header头。
如果用户操作了强制刷新,则浏览器会在请求头部加上Cache-Control:no-cache和Pragma:no-cache,并且不会发送If-Modified-Since和If-None-Match字段。即本次请求强制不使用缓存,不论当前资源的缓存是否过期,不论资源在服务器上是否有被修改,都重新下载最新的,并返回Status Code:200,j2直播,见下图。
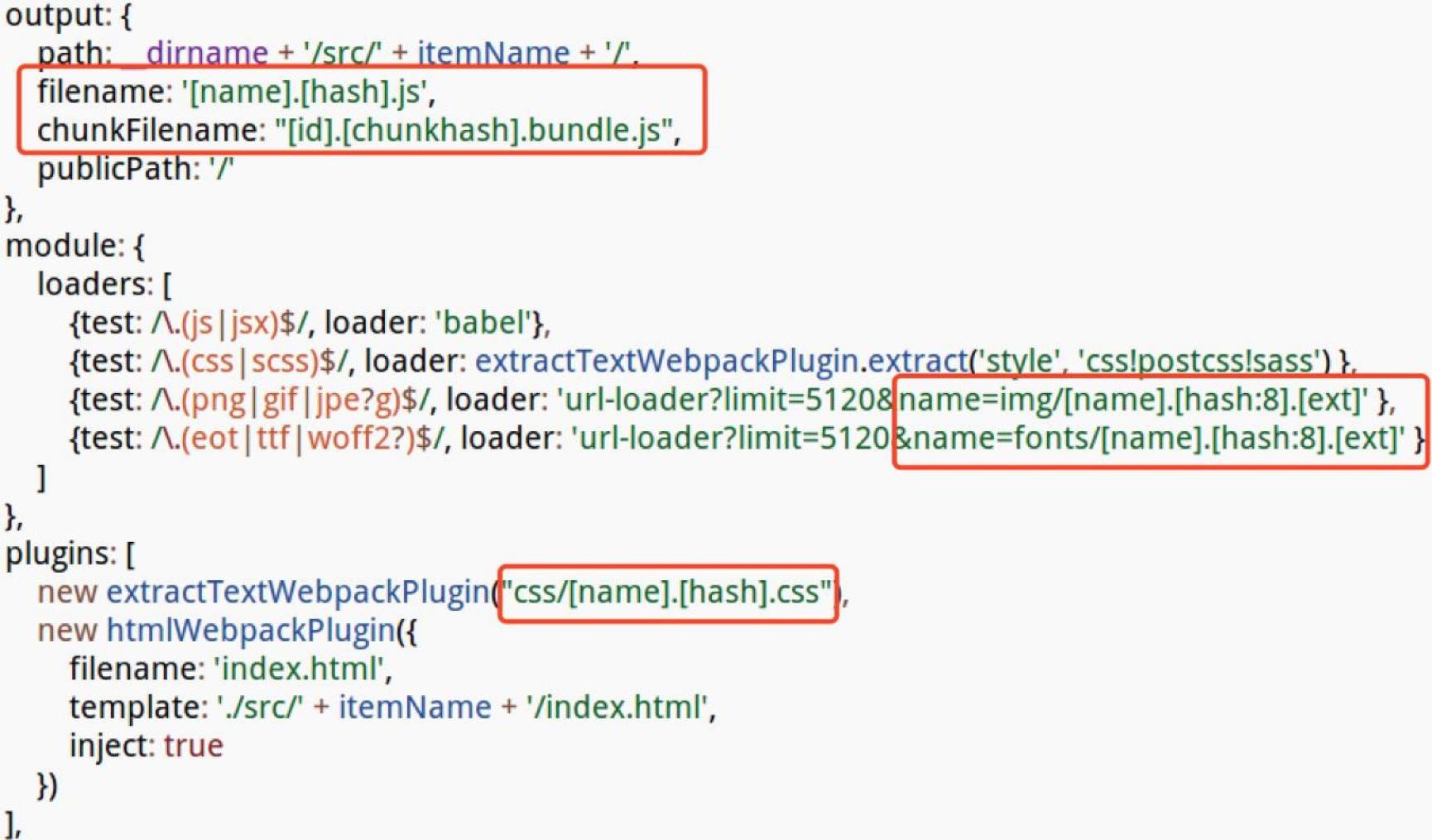
三、如何有效利用浏览器缓存 实际工作中,我们希望用户访问页面时浏览器能充分使用缓存,并且当我们在线上做更新时以及更新后都不会影响用户的正常访问。那么仅仅定义缓存策略是没法实现的,这仅能保证浏览器缓存被使用,无法保证用户能及时看到最新的内容。 当然利用现有的框架和工具达到上述效果并不复杂,只是在细节上需要处理好。我从前端的角度,以现在很流行的单页应用举例。我们使用webpack 1.X来打包,使用到的静态资源有css、js、image、font,还有一个类似于index.html的载体文件。我们通过配置webpack,对静态资源hashing,build后生成的静态文件类似common.d4b5be94.css。部分配置信息见下图。
OK,通过这样的配置可以看出来,我们的版本迭代中有变更的资源都是增量的,因为会生成新的hash命名的文件。唯一要注意的是作为载体的index.html虽然内容每次都会改变(内部引用的js或者css的url地址有变更),但文件名始终是不变的。这就意味着每次发布新版本,index.html只能覆盖更新。 接着我们需要服务端配置各类型静态资源的缓存策略。一般是设置Cache-Control: max-age=XXXX,以及Last-Modified和ETag。这里的css,js,开奖,image和font资源可以设置一个较长的缓存时间,因为变更的资源都是增量的。但是作为载体的index.html一定不能设置较长的缓存时间,也不要设置了Last-Modified却缺省了Cache-Control或者直接缺省所有缓存字段,这些情况下浏览器会有自己的一套缓存算法,完全不在我们的掌控内了。我曾经做过一个单页项目,服务端将所有html文件的缓存时间都设置成了1年,导致版本发布后打开页面还是旧的。虽然我们刷新下就好了,可是不能指望用户也会操作刷新啊(顺便吐槽下android版微信内浏览器居然没有刷新按钮)。 (责任编辑:本港台直播) |