|
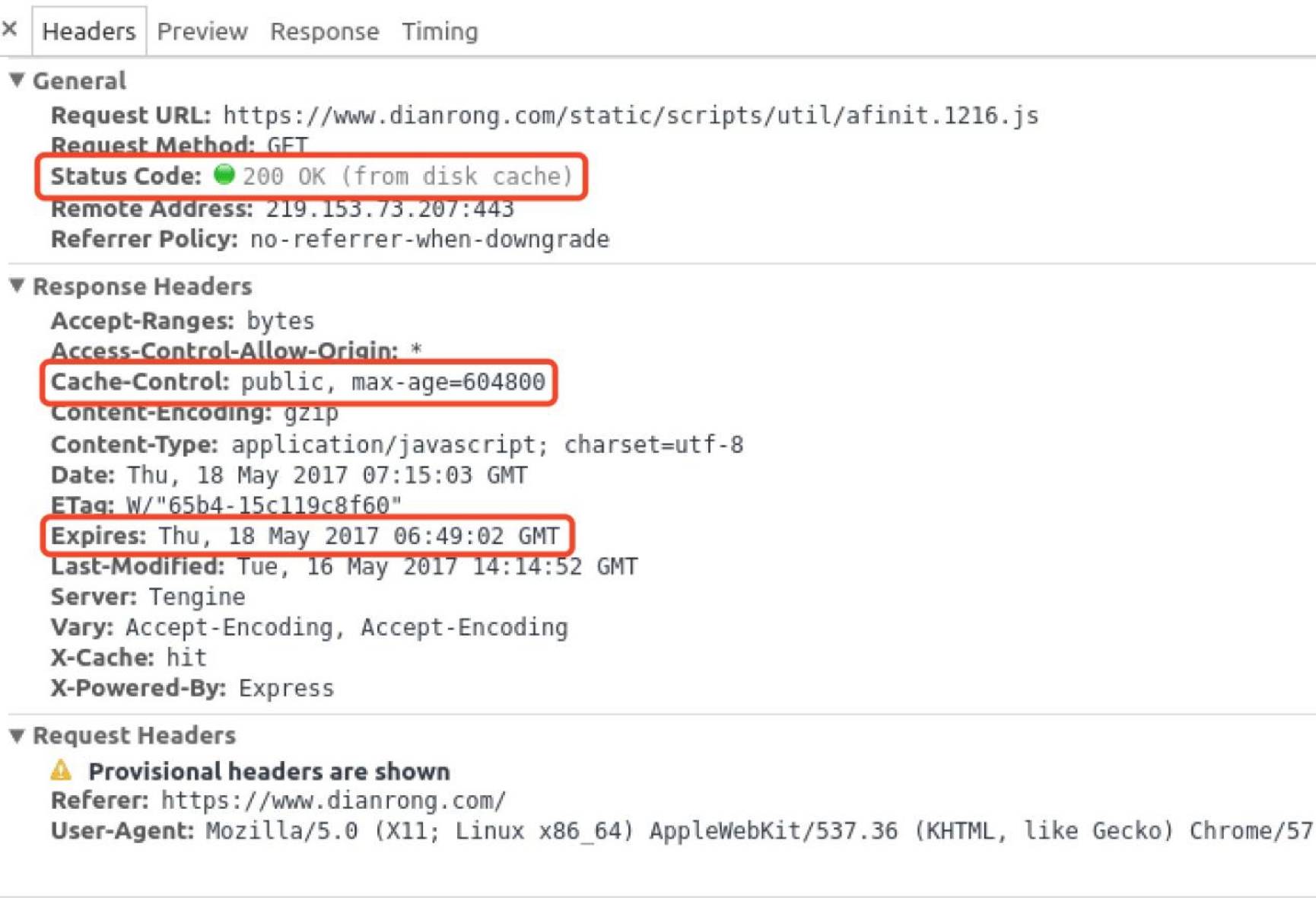
笔者是一名前端开发,常年跟浏览器打交道,经常会遇到缓存问题。我惯用的伎俩就是刷新,再刷新,强制刷新,再不行就清除浏览器缓存。虽然解决了问题,但一直没有去深究里面的原理。后来有一次面试被问到相关问题,答得很浅显,颇为尴尬,于是乎去仔细了解了下有关浏览器缓存的问题。当然这对我后来的工作提供了很大的帮助。下面就跟大家聊一聊浏览器缓存的相关知识。 一、什么是浏览器缓存,有什么作用 百度百科:浏览器缓存(Browser Caching)是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览。 从用户角度来看,缓存带来的最直接效果就是打开曾经浏览过的页面的速度加快了。这在移动网络中会很明显,至于节省了流量,用户可能感知不到。 从网站角度来看,由于缓存的作用,减少了对服务器的请求,间接缓解了服务器端压力,节约了带宽成本。 二、浏览器缓存机制 下图是我通过chrome控制台拿到的点融首页引用的一个js文件的header头,当然这不是我首次访问该页面。
图中的Status Code:200 OK (from disk cache) 标明此js文件未向服务器发送请求,直接使用缓存来加载的。这是因为此js定义了缓存策略且缓存未过期。下面就相关字段给大家解释一下。 1、Cache-Control和Pragma、Expires Cache-Control是http1.1新增的定义缓存策略的通用首部字段(可分别在请求头和响应头中使用),可以自由组合可选值。上图中的Cache-Control值为public, max-age=604800。这里的public指响应可以被任何请求来源缓存。针对需要进行http身份验证的页面或者一些不能被顺利缓存的响应码,通过定义public以支持缓存。max-age=604800指缓存的内容在604800秒后失效。上图之所以出现(from disk cache)就是因为我再次请求该资源时离首次请求的时间间隔并未超过该时间。 作为响应头部,Cache-Control的可选值除了max-age和public外,还有private、no-cache、no-store、no-transform、only-if-cached、must-revalidate、proxy-revalidate和s-maxage。部分解释如下: no-cache:在释放缓存内容前向服务端源地址发送请求以验证缓存是否有效; no-store:所有内容都不会保存到缓存; private:响应的内容只能被唯一的用户缓存,不可以被共享缓存存储。隐私模式下的浏览器会通过这种方式存储缓存。 作为请求头部,可选值有no-cache、no-store、no-transform、only-if-cached、max-age、max-stale、min-fresh。 在http1.0时代,用到的缓存字段是Pragma和Expires,现在已很少用,但为了向下兼容,在部分网站还是可以看到这两个字段。 Pragma属于通用首部字段,该字段一般值为no-cache。在以前,我们前端会在html页面里加上下面这段meta标签。 <meta http-equiv="Pragma" content="no-cache"> 可是只有IE才能识别这段mata,其它浏览器仅认识content="no-store"。而且这种客户端定义缓存的方式只适合页面,用处实在有限。 Expires是用来启用缓存和定义缓存时间的。它的值是一个GMT时间,来标明缓存过期时间。例如上图的Expires:Thu, 18 May 2017 06:49:02 GMT。这种方式也有一定的问题,那就是过期时间是服务器时间,无法和客户端时间保持统一。 如果同时出现Pragma、Expires 和 Cache-Control,会以 Cache-Control 为准。 2、Last-Modified和If-Modified-Since Last-Modified是用来作缓存验证的,值是该资源最后修改的GMT时间,一般需要和Cache-Control或者Expires配合使用。只要在请求资源时,响应头中有该字段,则在后续的请求中浏览器都会在请求头中加上If-Modified-Since字段(值与上一次请求时Last-Modified的值一样)。下图显示的就是一个缓存已过期的js文件header头。
|