|
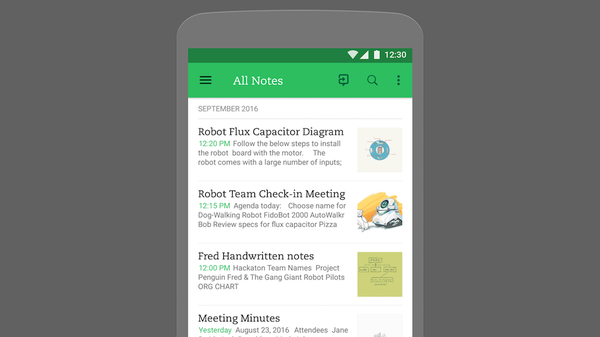
好产品,或许你已见得不少。但好产品背后的探索和思考,恐怕没有太多人知道。 在这个栏目里,你会知道「产品人」如何创作,提供更好的用户体验,并影响成千上万人的生活。 我们精选优质内容,为你提供特别的产品视角。 如果你有好文推荐,或者希望投稿,欢迎联系 [email protected]。 微信号 appsolution 后台回复「早读」可获取文章合辑。 这是灵感早读的第 51篇文章 A 君导读:谷歌开发者之前分享了 ,这次为 AppSo(微信号 appsolution)读者带来的是 Evernote 的分析。 获 2015 年 Google Play 最佳设计奖的 Evernote,如何同时兼顾高效与优雅?看完这篇文章,你就知道。 想要创建一款功能强大的笔记应用程序,同时还要做到让用户体验并不复杂,即使对于那些最为经验丰富的设计师都是一个巨大的挑战。 2015 年,Evernote 决定全面应用 Material Design 设计规范,而这一举措为其优化应用功能、创造更流畅的用户体验提供了完美的机会。最终的产品 以更简洁的 UI,结合优美的动效及排版,突出强调了 Evernote 的核心概念—— 捕获和组织创意的能力。 以简洁清晰的 UI 实现化繁为简 设计一款实用的笔记产品,最大的挑战之一就是如何做到兼顾记录时的快捷以及回顾时的便利。为了解决这两个问题,每次打开程序时 Evernote 都向用户呈现绿色的悬浮按钮(用于记录)以及笔记列表(用于回顾)。
Evernote 的界面以简洁高效著称 只需简单的点击即可快速记录下新的想法,而之前记录的信息,atv,无论是照片、音频、聊天信息还是任何其他类型的内容,都可以通过整洁的笔记列表轻松访问。 Evernote 的移动产品设计经理 Kara Hodecker 认为,通过采用 Material Design,Evernote 最大限度地减少了对用户的干扰,开奖,让用户可以直接在应用主页轻松地检索并编辑笔记。
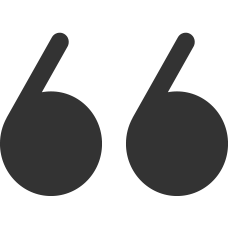
在贯彻 Material Design 设计规范的过程中,我们得以大幅简化了 UI,并移除了多余的线条、边框及其他可能会搅乱界面的元素。 —— Evernote 移动产品设计经理 Kara Hodecker 在持续存在的 FAB(悬浮按钮)上应用了快捷指令的设计(speed dial transition)—— 点击后展开并呈现六种不同的记录笔记的方式,并强化了用户输入数据及快速了解 Evernote 产品性能的方式。 快捷指令设计(speed dial transition)中通过动画展开子级按钮,明确地表明了功能的相关性,让用户第一时间心领神会。 按下时,悬浮按钮会弹出所有记录笔记的方式—— 用户能做什么在一个动画之内就一目了然了。
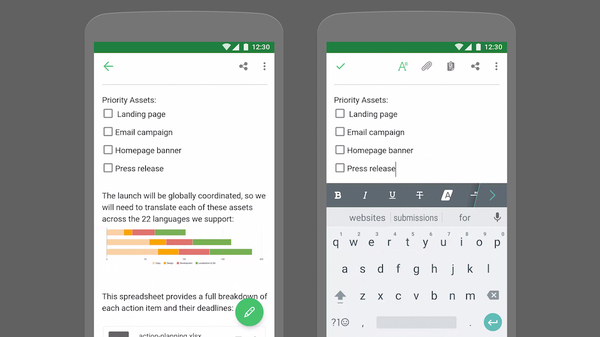
用明确的动效让用户安心 查看 to-do 列表一直都会让人紧张( 尤其是关键项目的 to-do 列表 )。因此, 在用户记录想法时,使用清晰的信号表达出 「记录成功」 的状态,会让用户倍感安心。 Evernote 使用动效让用户知道他们的笔记已经被保存(并通过这一简单优雅的动画为他们带来惊喜)。
Evernote 使用简单而优雅的动效来传达这种信号。 用户编辑全新或已有的笔记时,左上角的返回上级按钮将从箭头变为确认勾选标记。 用户编辑完成后,点击对勾标记将触发短暂的动画,对勾符号转换回箭头的样子 —— 这个变化会让人们知道,修改工作已经保存,可以放心的返回到笔记列表了。 Evernote 产品经理 Justin Street 认为,动效的价值再怎么强调都不过分 —— 它们可以让用户安心并展露出自信的笑容。
动效为用户带来愉悦。虽然 Evernote 是用于工作的工具,但我们也希望它是您喜欢使用的工具 ,是您繁忙的工作中的一抹亮色。 —— Evernote 产品经理 Justin Street 通过排版强化品牌认知和可用性 (责任编辑:本港台直播) |