|
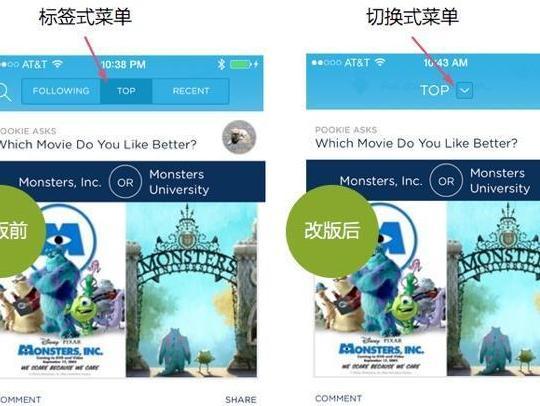
在移动界面设计中,使用各种菜单控件来简化界面,对设计师来说很有吸引力——特别是在小屏幕的设备上。但是,将 app 的核心部分隐藏在这些菜单里,atv直播,可能会对实际使用产生负面的影响。 若不在视线里,便不在感知中 为了简化 Polar 的界面设计,我们将之前的标签式菜单改成了切换式菜单。改版后的菜单看起来更「干净」,但接下来,菜单的日常使用频次却发生了暴跌。 根本原因是当更多的选项被隐藏在了切换式菜单的里面,人们便不再在菜单之间进行切换了。 译注:请注意,作者并没有在图表上标注纵轴是什么以及它的刻度。 另一个相似的情况也发生在 Zeebox 的设计者们将 app 的主导航从标签式改成抽屉式后。App 中的核心部分现在不在用户的视野中,所以无法被用户感知到。结果便是导航的使用频次急剧地下降。 只有在视线里,才会被感知到 当 app 的核心部分变得更加显眼时,直播,它们的使用频次便会上升。Facebook 发现,当他们将 iOS app 里的「汉堡式」菜单改为底部标签式菜单后,不仅使用频次上升了,其他的重要指标也跟着增加了。 相似的,Redbooth 将汉堡菜单改为了底部标签式菜单后,会话数和活跃用户数量都增加了。之前处于视野外的功能现在出现在了界面前台和中心。 如何取舍? 由于移动设备的屏幕大小有限,不能把所有的东西都直接放置在界面上。这导致移动界面的设计变得具有挑战性。 不同于大屏幕的桌面电脑可以让我们把每一个功能放在上面,移动设备要求我们必须做一些取舍:有哪些东西真的值得摆在上面? 回答这个问题需要弄清楚一个关键——究竟是哪些东西直接影响着你的用户和生意。换句话说,这要求产品设计者好好地思考,然后再设计。 (责任编辑:本港台直播) |