|
微信公众号:不错研究室(ID:bucuo_8cuo) 欢迎到早读课投稿,投稿邮箱:[email protected]
写在前面 上述的几个案例你是否遇到过,当你打开同事的文件或者自己的文件时,有没有上述几种的反映呢? 1?关于图层的整理术 对图层整理也是一种设计,是对图层结构的一种思考,它不仅有利于清理设计完稿后的无用的设计元素和图层,还可以提高整个工作流程中协同修改的作用。 对整理图层就像是整理生活中的衣柜,如果乱七八糟的堆放各种衣物,那么肯定会在你下次找东西时无从下手,一是浪费时间,二是不知所措。
图片来自: 海洛创意 在设计工作中,你会遇到这样的情况吗? 当你在拿到同事的文件时,被眼前井井有条的图层结构所吸引时,并且立马找到相关的元素时,这时你会感叹“哇!好专业”的psd。
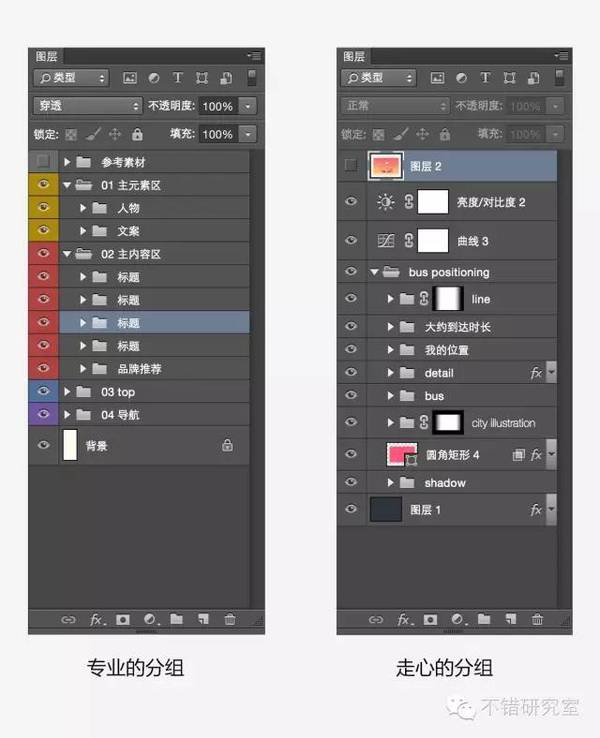
但你在碰到下面几种情况时,就会有一种抓甚至想死的心: 1.在成千上万个图层中,怎么快速找到1px的小细节,想扔键盘的心有木有? 2.打开psd时运行速度特别慢时,想摔鼠标的心有没有? 此时此刻,如果你发现自己有图层不分组的坏习惯时,那么从现在开始,从自身做起,好好来清理一下自己的图层结构,为了让团队协作更快速和高效。 2?图层整理术的优点 1.提高团队协作能力 2.快速找到相关图层 3.文件更专业 3?图层分组方法 用前端开发中代码命名进行整理 比如说:分组时可参考网页代码的结构定义来对图层进行位置上的定义:
这种定义分组的方式常用于网站界面设计中,根据前端代码的书写基础结构来对页面元素进行分组。更方便的与前端同学进行对接。 按页面内容对图层进行分组
这种方式常用于电商类的专题促销中,以不同的区块进行命名,如:头图区、内容推荐区、返回区等; 当然命名的方式不一定非局限于此,重点是要培养出对图层整理的一种设计习惯,利于自己,方便他人。 对图层组进行颜色的区分 利用Photoshop的图层分组颜色属性,把不同的信息用颜色区分,用于快速区别相应内容;比如:红色组用于重点图层、蓝色用于区别次要图层等。 4?图层整理的3大好处 1?设计出稿前的最后一步,梳理设计并删除多余元素; 2?在最终完稿中,要对该文件中的图层进行必要的梳理和分组,分组建立图层组的最大意义就在于逐一去删除页面中多余的图层,使呈现在页面上的设计更简洁和实用; 3?在梳理图层时,可以发现在设计过程中有意或无意的添加了许多重复的、无用的元素或图层。删除它们就是对设计作品的简洁化整理;不多余一个图层,每个图层都有必要存在的意义; 5?快速找到图层的3种招数 其实,对图层进行分组后,找图层相对来说会很简单,而图层分组的最大目的就是:马上找到图层、马上看清页面结构。 而这样的工作方式也更好的方便前端同事、同组设计同事快速了解图层结构,并且找到相关的内容; 1、加选:按住Shift加单击某个元素,就可以把相应的图层加上一起选中了(此时图层面板选中的图层会高亮显示) 2、框选:选勾中移动工具条中的“自动选择”图层选项,然后放大画布,或缩小画布后,画出选择框,框中想所的对象。(被选定的图层除外) 3、点选:按住ctrl+点击对象,此对象就会被选中。 4、筛选 (责任编辑:本港台直播) |